WebStorm에서 단축키로 Prettier formatting 하기(feat. ESLint 비활성화)
nest cli로 nest.js 프로젝트를 init하면, eslint와 prettier가 함께 설정된다.
잘은 모르지만, 아마 react나 vue 같은 프론트 웹프레임워크도 마찬가지일 것이다.
lint나 formatting 규격을 정하는 것은 정말 중요한 일이지만,
자바스크립트 기반 프레임워크를 처음 접하는 초심자 입장에서 eslint니, prettier니 하는 것들은 혼란만 가중시키는 요소라고 생각된다.
두 줄 요약하자면,
ESLint는 이름에서도 알 수 있다 시피 그냥 Lint, 즉 정적분석 도구이다.
그리고 prettier는 포맷터, 즉 코드 정렬을 알잘딱깔센 정렬해주는 도구이다.
초보 입장에서, 초기 설정의 eslint는 너무 깐깐해서 온갖 곳에 빨간 줄을 다 그어버리기 때문에, 더욱 혼란만 가중시킨다.
일일히 설정을 바꾸다가 개발 시작도 전에 지쳐버릴 수 있으므로, 바로 꺼버리도록 하자.
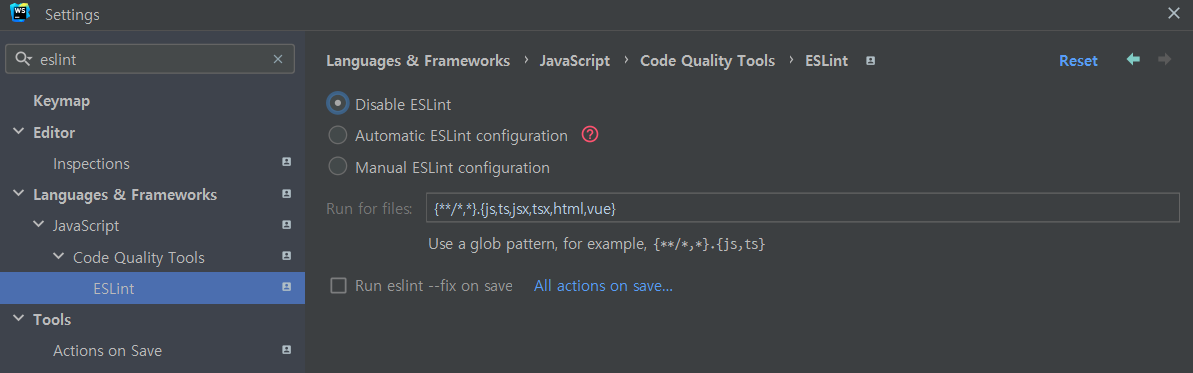
1. ctrl + alt + s 또는 File -> Settings 에서 EsLint를 검색하고, Disable ESLint에 체크한다.

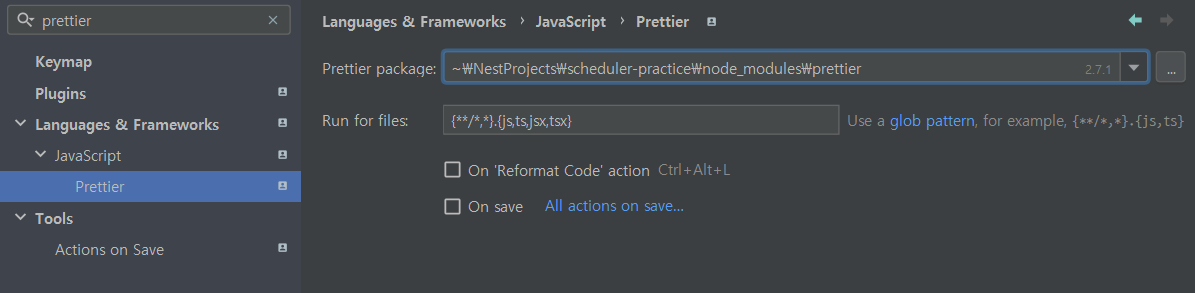
2. 환경설정 -> Languages & Frameworks -> JavaScript -> Prettier 항목에서 Prettier package 설정이 올바로 되어있는지 확인하자. 해당 패키지의 node_modules/prettier 라고 잘 세팅되어 있을 것이다. 만약 비어있다면 설정을 해준다.

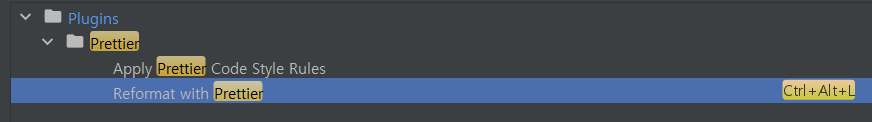
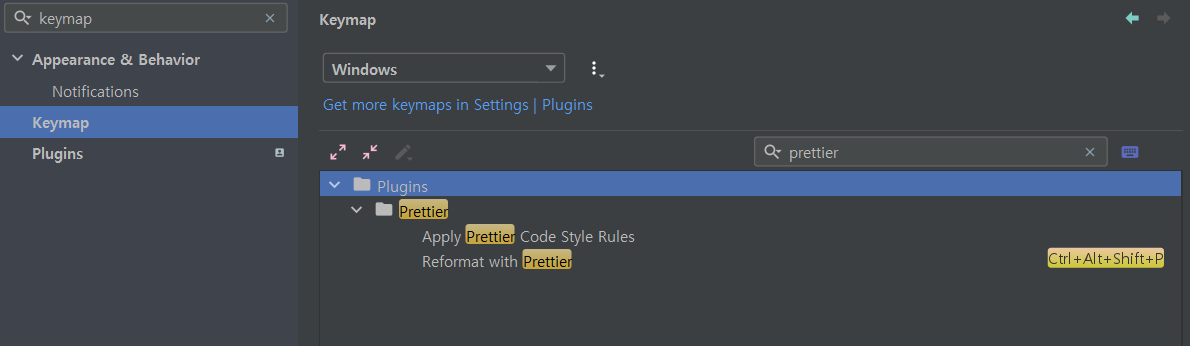
3. 환경설정 -> Keymap -> prettier 검색하여 Reformat with Prettier 항목에 대해 단축키를 설정한다.

그리고 해당 단축키를 누르면, prettier 설정에 맞게 formatting 되는 것을 확인할 수 있다!

※ 당연하게도, WebStorm 자체에서 지원하는 자동 정렬과는 다르다.
둘 중 어느 것을 써야할 지 헷갈릴 수 있으니, 그냥 기본 자동정렬 단축키를 해제하고,
Ctrl + Alt + L 을 Prettier format 단축키로 설정해서 사용하는 방법도 좋아보인다.