jquery로 파일 업로드 추가 또는 옵션 추가 동작을 구현할 때, 간단히 css로 제어버튼을 숨겨서 UI를 구성하는 방법이다.
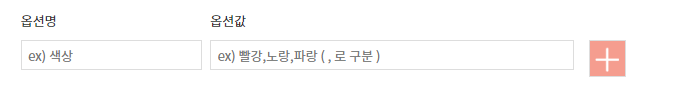
맨 처음, 옵션 항목(또는 파일 업로드 input값)이 하나일 때는 아래와 같이 + 버튼이 표시되도록 한다.

+ 버튼을 누르면, jquery로 한 줄의 옵션 그룹을 찍어내고, 맨 위의 + 버튼은 사라지게 만든다.
이같은 동작을 jquery로 일일히 지워주는 것 보다, css의 :nth-child(n) 선택자를 활용하여 제어하면 편하게 구현할 수 있다.

옵션그룹의 개수 제한을 3개로 정하였고, 3개의 옵션 그룹이 나타나면, + 버튼을 화면에서 감춰,
사용자로 하여금 더 이상 옵션그룹을 늘리지 못하도록 하며, 3개가 최대 개수라는 걸 ui 구성으로 알려준다.

css 코드는 아래와 같다.
.op_section .op_plus .plus_i{display:none;}
.op_section:last-child .op_plus .plus_i{display:inline-block;}
.op_section:nth-child(3) .op_plus .plus_i{display:none;}
먼저, 모든 + 버튼을 감추도록 한다.
.op_section .op_plus .plus_i{display:none;}
그 다음, 제어하고픈 요소가 마지막 요소일 때만 + 버튼을 보여준다.
.op_section:last-child .op_plus .plus_i{display:inline-block;}
마지막으로, 제어하고픈 요소의 개수가 n개 일 때 버튼이 사라지도록 제어한다.
.op_section:nth-child(3) .op_plus .plus_i{display:none;}
html 구조는 다음과 같다.
<div class="op_section">
<div class="op_plus">
<i class="close_i" style="background-image:url('public/assets/images/close_pink.png');"></i>
<i class="plus_i" style="background-image:url('public/assets/images/plus.png');"></i>
</div>
</div>